1. Coding Assistant
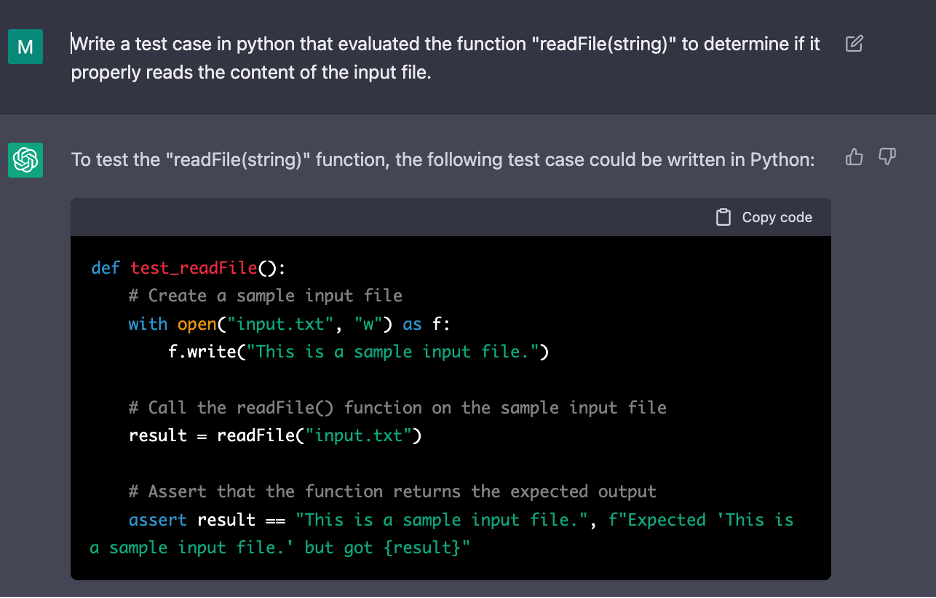
Coding Assistant là 1 custom GPT được tạo bởi ChatGPT dành riêng cho dev. Nó giúp bạn phát hiện và khắc phục các vấn đề về code nhanh chóng. Cho dù đó là TypeScript hay một thuật toán phức tạp, AI này sẽ đào sâu vào mã của bạn, tìm ra lỗi sai ở đâu và hướng dẫn bạn cách khắc phục. Ngoài ra, bạn còn nhận được các mẹo viết code sạch hơn, hiệu quả hơn.

Tương tự:
- Grimoire — Coding Wizard🧙♂️
- SeniorDev — JavaScript & Web Dev Expert. Framework Agnostic. Career Coach.
2. App Icon Creator
App Icon Creator là một công cụ tuyệt vời dành cho những người tạo trang web và ứng dụng. Bạn muốn tạo một ứng dụng mới nhưng không có kỹ năng thiết kế đồ họa? Với sự trợ giúp của GPT này, bạn có thể tạo một biểu tượng đẹp chỉ bằng một hoặc hai câu mô tả. Ví dụ: mô tả nội dung ứng dụng của bạn, đề cập đến tên của nó. Kiểm tra các tùy chọn được tạo khác nhau, thử các kiểu khác nhau, chỉ định màu sắc, mức độ chi tiết và độ phức tạp của biểu tượng.

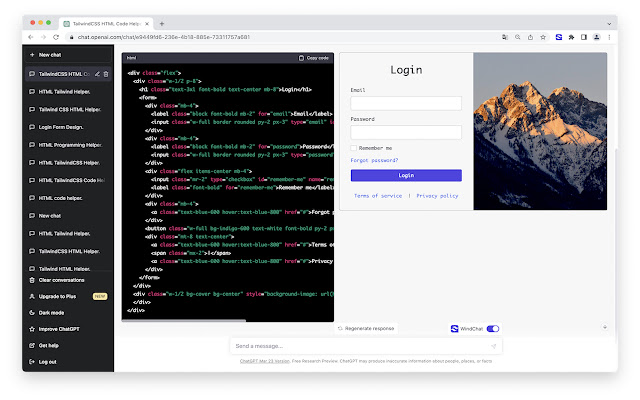
3. Image To Code
GPT này được thiết kế giúp tạo ra source code trang web dựa trên bản thiết kế giao diện hoặc từ 1 bức ảnh. Nó sẽ yêu cầu chúng ta chỉ định CSS và framework nào được sử dụng.

Signup tại đây : https://chat.openai.com/g/g-4Sves4vvr-image-to-code-gpt
Demo: — StackBlitz
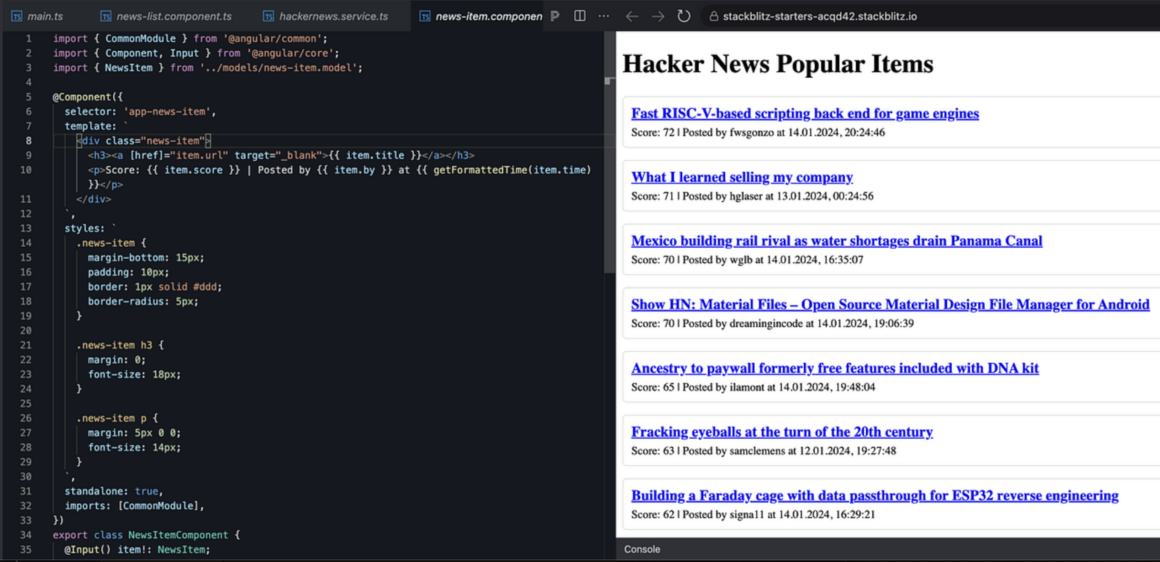
4. Angular GPT — Project Builder
Tôi muốn tạo một ứng dụng HackerNews, ứng dụng này sẽ hiển thị các bài đăng phổ biến kèm theo ngày tháng, điểm số và liên kết. Là một tính năng bổ sung, tôi đã yêu cầu thêm tính năng phân trang. GPT tuân theo từng bước và theo tôi, đó là cách tiếp cận đúng đắn. Đầu tiên, bạn mô tả những gì bạn muốn, sau đó đặt các câu hỏi làm rõ, sau đó là cấu trúc ứng dụng, mã giả và chỉ sau tất cả những điều đó, nếu bạn hài lòng thì quá trình tạo mã từng bước mới bắt đầu.
Tôi đã tạo được ứng dụng nhỏ này chỉ trong vài phút. Bản thân quá trình này mất ít thời gian hơn so với việc chèn mã vào dự án StackBlitz và thực hiện các điều chỉnh nhỏ (ví dụ: RxJ, API độc lập). Nhưng nhìn chung, GPT xử lý nhiệm vụ khá tốt.

ChatGPT – Angular GPT – Project Builder
Tương tự:
5. Node.js GPT — Project Builder
Node.js GPT sử dụng nguyên tắc hỏi từng bước và tạo mã từng bước với khả năng sửa chữa sau mỗi câu trả lời.
Tôi đã yêu cầu tạo phần phụ trợ cho ứng dụng đã được tạo trước đó. Mô tả mô hình dữ liệu và chức năng cần thiết với tính năng lưu trữ dữ liệu trong MongoDB, GPT bắt đầu tạo các mô hình, lược đồ dữ liệu và chính các điểm cuối.
6. Database assistants
Phần này sẽ giới thiệu ba custom GPT để làm việc với các loại cơ sở dữ liệu. Tất cả chúng sẽ giúp bạn trả lời các câu hỏi chuyên ngành liên quan đến SQL, NoSQL, cũng như dữ liệu ngữ nghĩa – RDF, OWL. Ngoài ra, có thể giúp bạn tạo truy vấn để truy xuất dữ liệu, cho dù đó là các tập hợp phức tạp cho truy vấn MongoDB, SQL hay SPARQL cho cơ sở dữ liệu đồ thị.
7. Code to Diagram
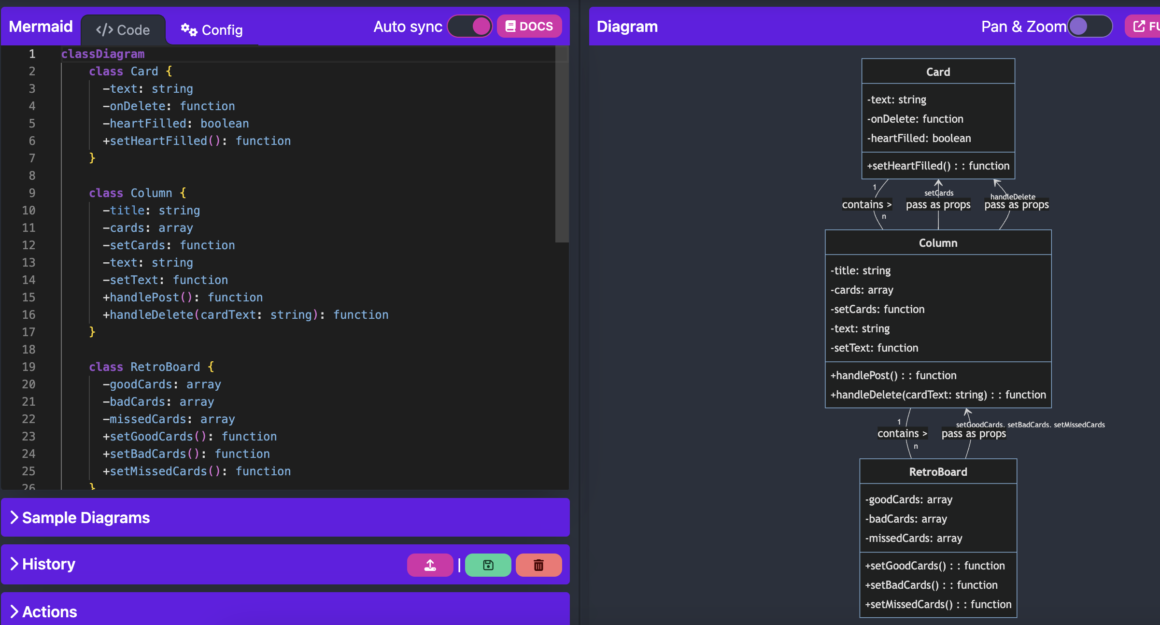
Nếu bạn chưa từng nghe nói đến thư viện có tên Mermaid.js, hãy nhớ thử qua. Thư viện này được thiết kế để tạo sơ đồ và biểu đồ bằng cách sử dụng mô tả văn bản. Điều này cho phép người dùng dễ dàng tạo các sơ đồ phức tạp, chẳng hạn như lưu đồ, sơ đồ trình tự, sơ đồ lớp và sơ đồ trạng thái, sử dụng cú pháp đơn giản và trực quan tương tự như Markdown. GPT này cho phép bạn tạo các sơ đồ như vậy dựa trên mã được cung cấp.
Ví dụ: tôi yêu cầu tạo sơ đồ lớp bằng cách cung cấp mã do một AI khác tạo ra (Angular GPT). Đây là những gì tôi nhận được:

ChatGPT – Code to Diagram
8. Logo Maker GPT
Logo Maker GPT sử dụng chế độ tương tác từng bước với các câu hỏi hướng dẫn. Trong lời nhắc đầu tiên, tôi chỉ định mục đích muốn tạo biểu tượng, sau đó AI sẽ bắt đầu hỏi bạn về kiểu dáng và màu sắc phù hợp, cách sử dụng văn bản trong biểu tượng, v.v.


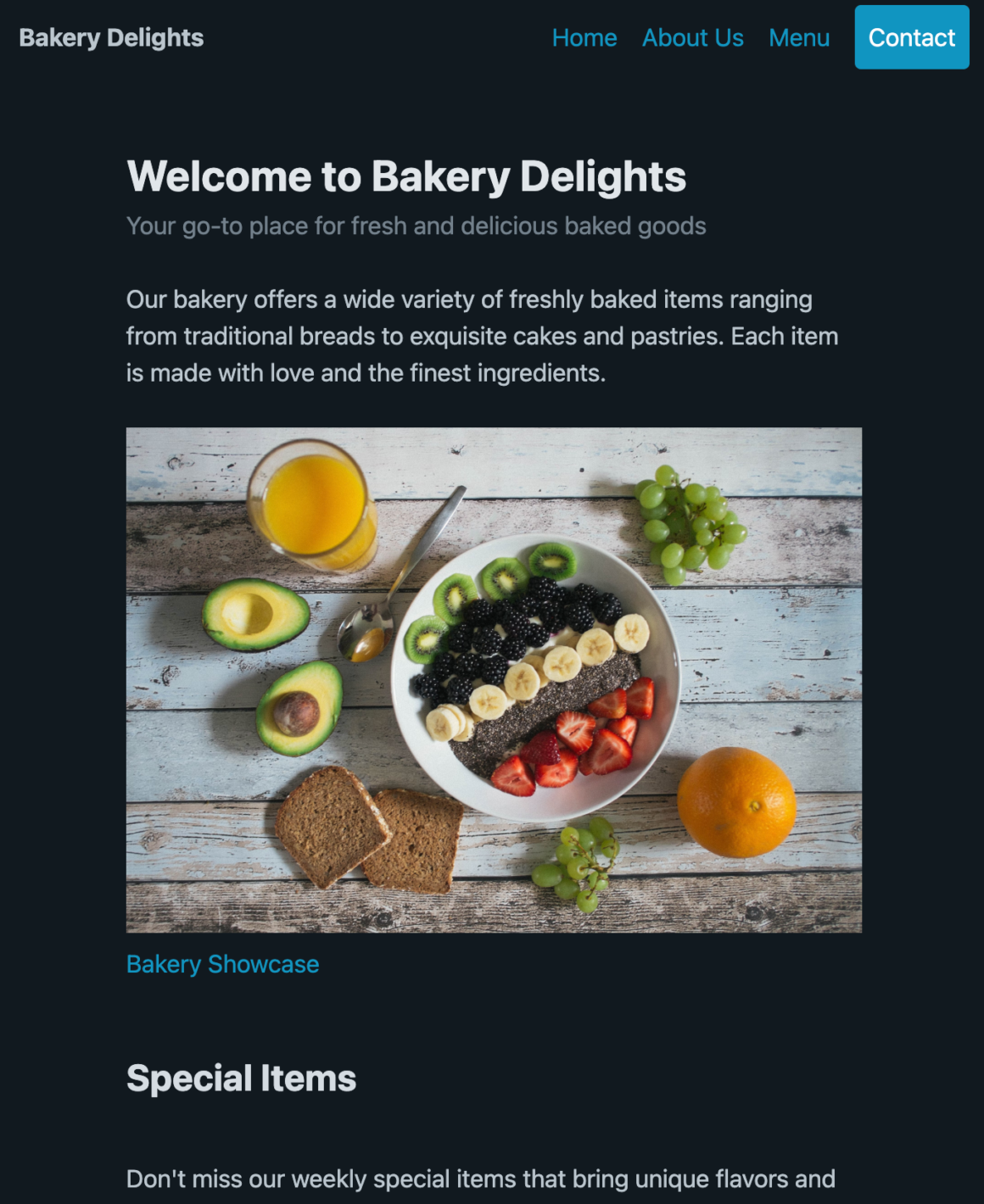
9. DesignerGPT
DesignerGPT được tạo để nhanh chóng tạo và triển khai các trang web có bố cục đơn giản. Nó không chỉ xuất HTML/CSS, mà còn tạo một liên kết có kết quả trên Replit. Kết quả đầu tiên được tạo ngay sau lời nhắc ban đầu với mô tả về trang web bạn cần. Nó thực sự dễ sử dụng và giúp việc tạo một trang web trở nên đơn giản và nhanh chóng.